


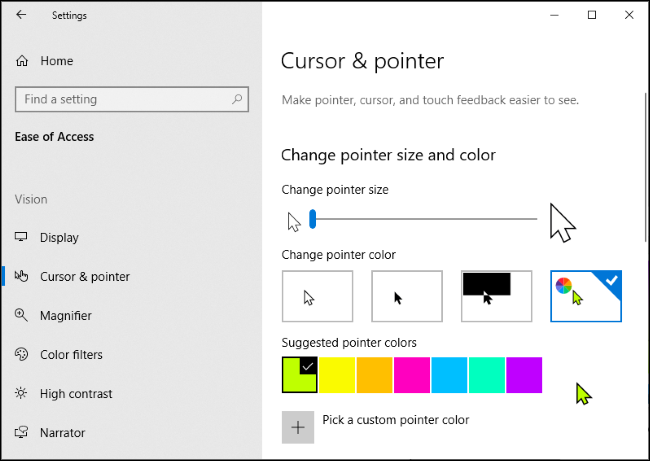
The default cursor shapes and colours depend ultimately on the reader (i.e. There are ways to set a custom cursor, but I don't think that's your problem here.

PreCode::selection in your CSS.Īlso, bear in mind that the way the cursor is rendered on screen depends on your browser and also your operating system. (And, I suspect that you mean "invisible" rather than "transparent" - unless you actually see transparency being applied, but I suspect it's just that you can't see it against the dark background.)ĭo you mean that you want the background colour of the highlighted text to be different from the default? In which case you need to set the background-color property for. So, if you apply is to a div (as here), you'll get unexpected results. The caret-color property is only supposed to apply to input elements and similar - elements that are intended to be user editable. Quibusdam dolorem eos sunt voluptate neque, unde expedita, error modi, assumenda quisquam repudiandae iste provident rerum vel blanditiis. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Is there any way to prevent this from happening? Is there a way to change the color of the text-cursor to the color of the cursor i.e red? Now when ever I try to focus the text written inside of a element with this as the class my text cursor becomes transparent. Recently, I came across a problem where my text-cursor is not visible when the background-color of a element is darkish.įont-family: Georgia, 'Times New Roman', Times, serif I am currently new to HTML and CSS and do not have much knowledge about them.


 0 kommentar(er)
0 kommentar(er)
